記錄文章內容
Anjana Vakil: Learning Functional Programming with JavaScript - JSUnconf 2016
更新記錄
| item | note |
|---|---|
| 20160815 | 第一版 |
目錄
JavaScript
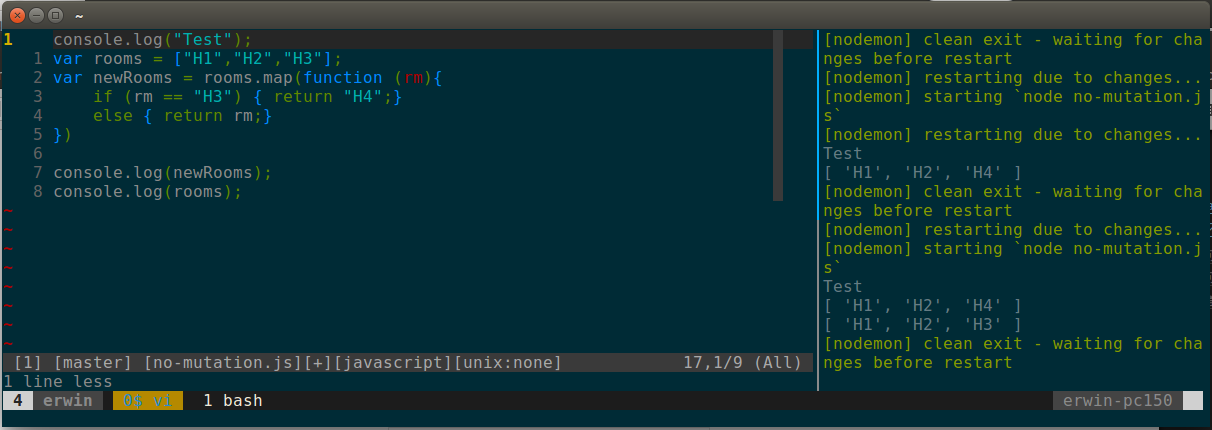
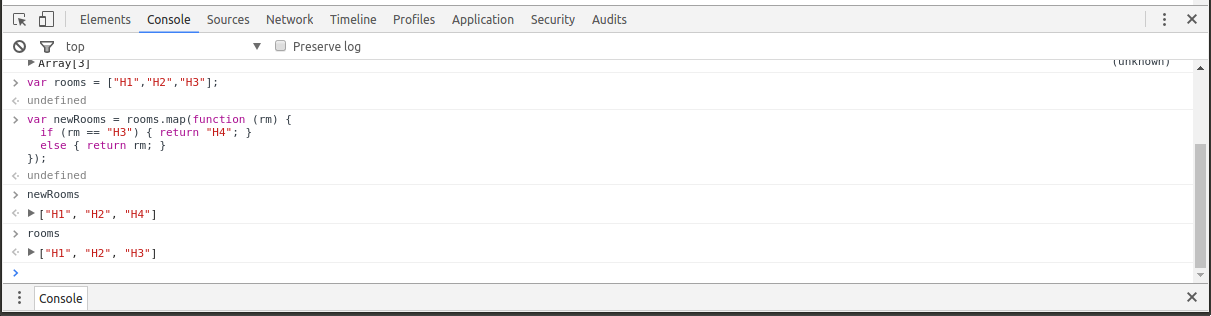
不要去變動list內容,有需要時用map產生新的list
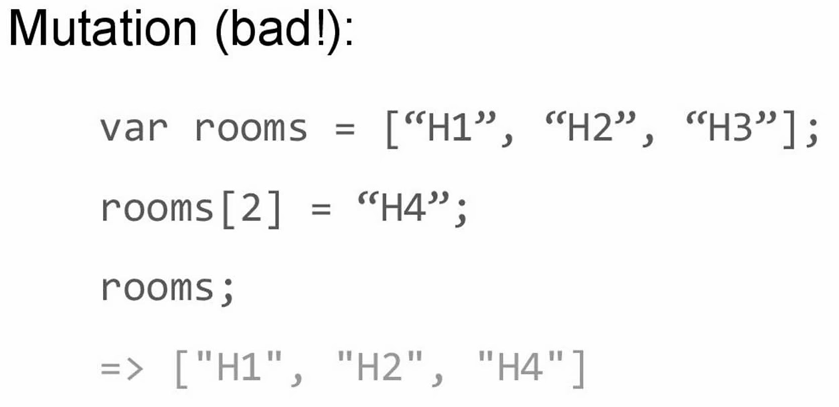
- 當你變更原始list內容,之後其它function將無法使用

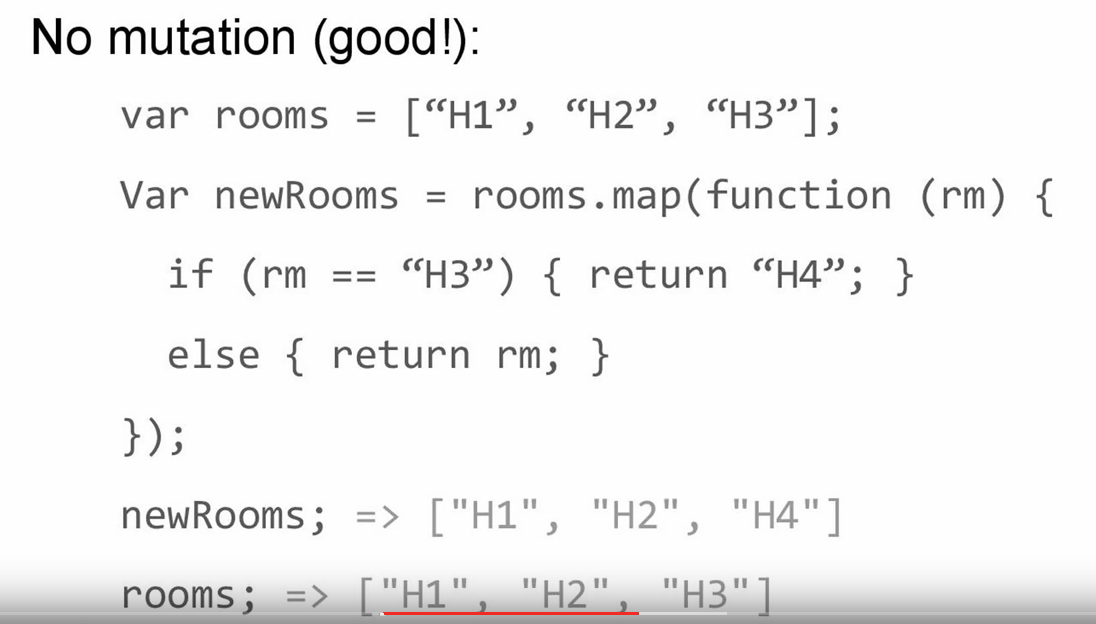
- 不要去變更list內容,有需要時用map產生新的list

- javascript array.map說明
- The map() method creates a new array with the results of calling a provided function on every element in this array.
- map calls a provided callback function once for each element in an array, in order, and constructs a new array from the results.
- 產生新的變數,不會去改變原始變數內容
- array.map api說明
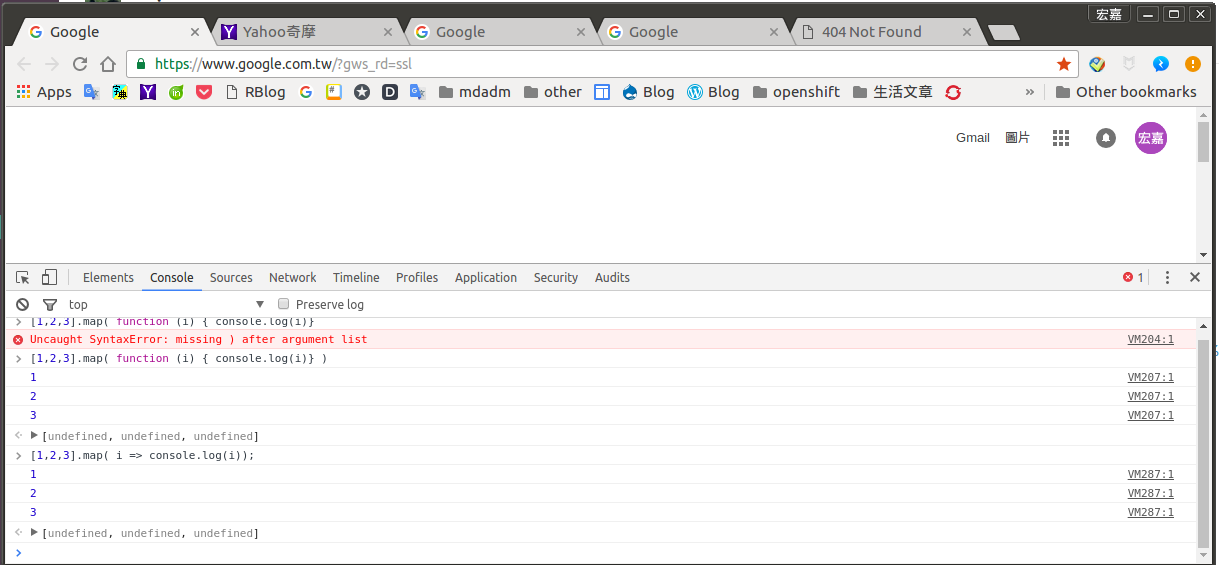
如何使用Chrome測試JS語法
- 也可以用node測試
- 開啟Chrome,按下 ctl + shit + i
選擇console - 在ubuntu上面的chrome是用shift+enter來換行
- es5語法
[1,2,3].map { function (i) { console.log(i)} - es6語法
[1,2,3].map { i => console.log(i))


如何使用node測試JS語法
- 先使用nodemon帶起js
- 當js文件有變時會自動執行